创意,从此有了新维度
构想,从此三维呈现
点击卡片直达预览
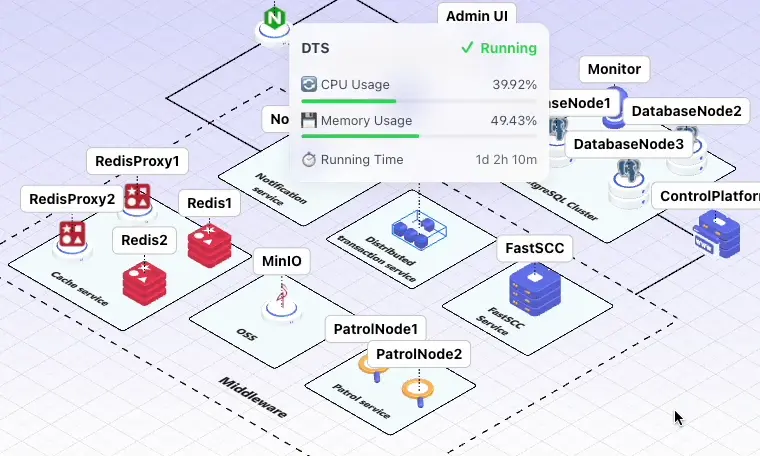
系统架构图
构建专业的云架构、微服务、网络拓扑和 DevOps 流程图。
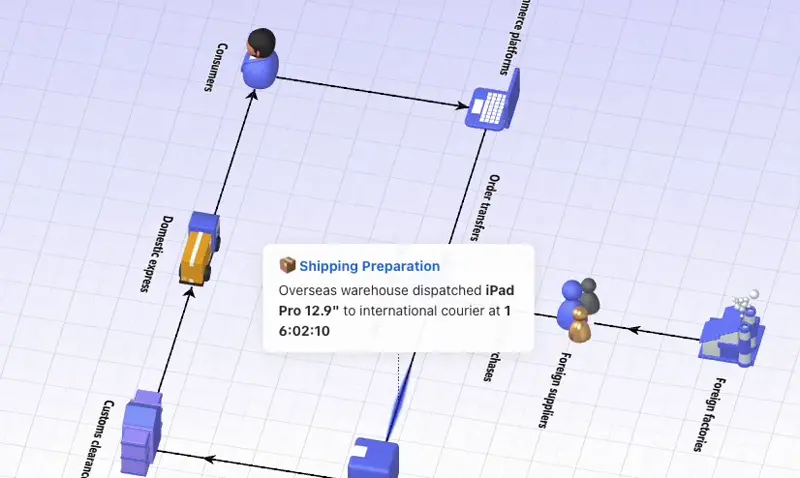
工艺流程图
清晰展现业务流程、生产工序和数据流转,优化运营效率。
AI / 数据流图
可视化 AI 模型训练、数据处理和 ETL 流程,洞察数据价值。
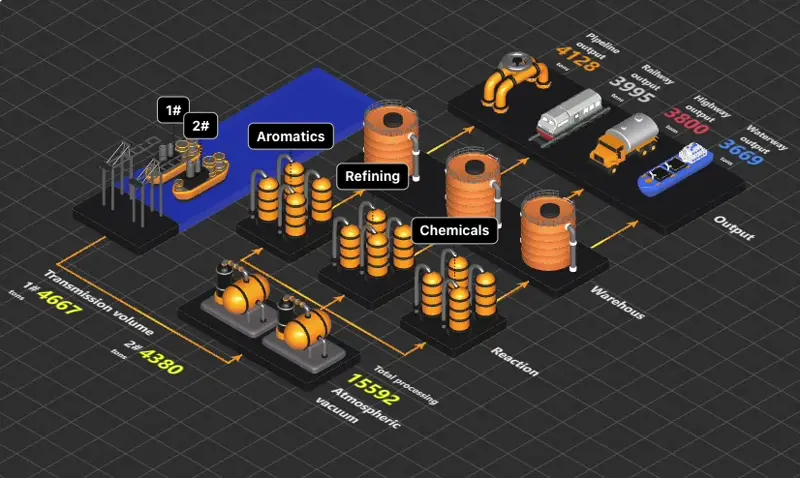
智能工厂 / IoT 场景图
快速绘制工业互联网、设备网络拓扑和数字孪生看板。
3D 产品结构图
多角度动态展示产品内外结构、零部件和工作原理。
教学 / 课程内容图
将复杂的知识和信息转化为生动的知识图谱和教学挂图。
规划 / 旅游路线图
设计个性化的旅行路线,轻松规划行程、景点和交通。
专为创造者打造
赋予你的想法应有的形态与细节

架构师 / CTO
构建系统部署图与技术演示图通过直观的图表和模型,清晰地呈现复杂系统架构、云原生部署方案和数据流,助力技术选型和团队沟通。
SaaS、IoT 产品经理
快速制作产品原型和交互体验快速构建交互式线框图、用户流程图和高保真原型,有效验证产品概念,缩短从想法到价值的路径。
内容创作者、讲师
制作科技感演示、培训资料创作引人入胜的动态演示文稿、在线课程和培训材料,用富有科技美学的设计抓住观众的注意力。
前端开发者
嵌入式组件集成到 Web 项目中提供丰富的 API 和灵活的定制选项,可轻松将可视化组件无缝嵌入到现有的 Web 应用和服务中,增强用户体验。
数字营销、创意设计人员
快速制作展示场景和提案内容为营销活动、社交媒体内容和客户提案,快速生成富有冲击力的视觉场景和动态内容,让创意脱颖而出。
最重要的功能与价值
从三个阶段为您提供创新价值
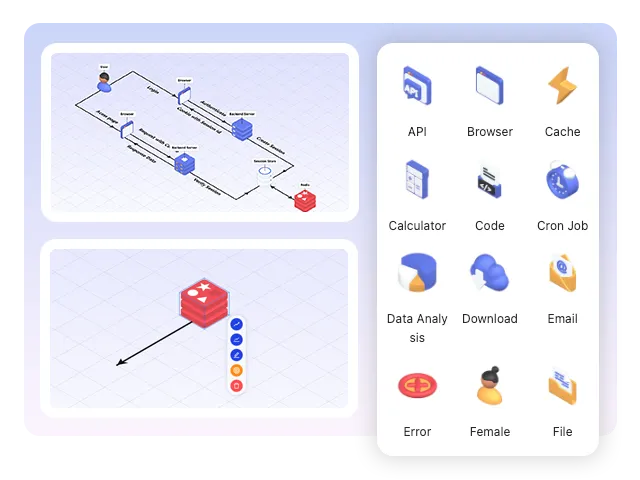
轻松设计
提供精致的 3D 模型元素,激发您的灵感
提供示例模板,来加速您的设计
2D 到 3D,一键切换多视角
网格自动吸附,方便的连线操作
绘图元素自动堆叠磁吸

沉浸式呈现
3D 全景介绍您的思路,多视角自由变换,给观众带来视觉上的震撼体验
支持动画播放,将您的设计理念和思路更精确的传递到位
子场景状态套无缝切换,可以把超复杂的设计概念都分层次的清晰表达
数字孪生
提供易于嵌入的Web渲染组件,通过JavaScript SDK控制3D元素状态,实现Web系统信息与3D架构图的实时同步,可视化呈现复杂系统的动态变化
3D场景直观展示服务器、网络设备、技术组件的运行状态、报警信息等关键数据,使用户能即时掌控系统健康状况,快速识别和响应异常情况
支持自定义数据接入,灵活对接各类监控系统和数据源,打造专属的可视化数字孪生平台
了解更多购买
选择您的订阅计划
免费版
¥ 0元/月
Free
- 基础编辑器功能
- 无限本地存储
- 免费社区模板与资产
- 1K-4K分辨率导出
最受欢迎
专业版
¥ 58元/月
1年付费(省41%)
包含免费版所有功能,以及:
- 在线文件存储
- 高级图形库
- 8K-16K高清分辨率导出
- 无水印导出
- 分享公开链接和嵌入代码
- 代码导出
- 自定义场景背景
- 每月300积分
- 分享到社区赚取积分
- AI渲染以及智能超清
定制版
个性化定制
根据功能复杂度和集成需求报价
包含私有化部署所有功能,以及:
- 根据实际业务场景提供专属功能扩展与集成服务
- 专属支持
人人都能轻松上手的 3D 场景设计平台
人人都能轻松上手的 3D 场景设计平台
人人都能轻松上手的 3D 场景设计平台
用 iCraft 轻松快速构建 3D 架构图、流程图、3D信息场景,让你的想法更直观、出色